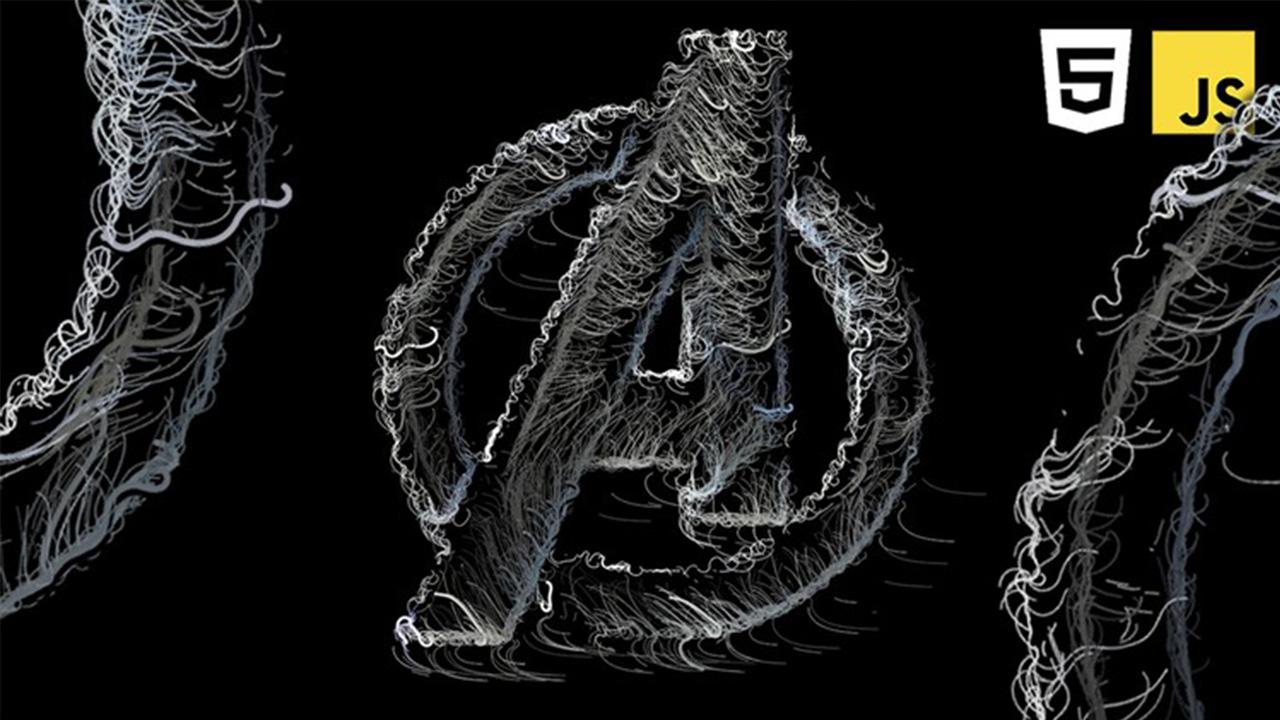
Creative Coding Deep Dive for Beginners
Creative Coding Deep Dive for Beginners. From basic shapes to beautifully animated flow fields
How To Download Course With Smartphone
What you’ll learn
- Draw with code and create 5 unique animation projects for your creative coding portfolio
- Learn how to animate shapes and particle systems
- Explore creative coding techniques, from simple to more advanced
- Practice JavaScript and front-end web development on fun, memorable & visual projects
Requirements
- Basic knowledge of HTML, CSS and JavaScript is required to get the maximum value
Description
Making beautiful things with code can be easy if you take it step by step. Let’s explore creative coding and discover what can be done by combining different drawing and animation techniques.
Knowledge is power. That’s why we will use just basic programming principles—functions, arrays, and for-loops—and plain vanilla JavaScript, no frameworks and no libraries. I will explain every line of code as we create multiple animated projects. Being able to fully understand how the code works will allow us to gain complete control over the code, and we can make it do whatever we want it to.
Let me show you how to draw a simple line, animate it, and then turn it into more and more complex effects as we add more techniques to our creative coding toolkit, one by one.
Discover the secrets of creative coding today. The biggest secret is that it’s actually much easier than you think to create complex, beautiful animations. You just have to take it step by step. Everything makes sense if you break the process down into individual parts.
Section 1:
In the first beginner-friendly block, we will learn how to draw shapes on canvas and how to animate them, turning them into animated spirals, rainbow lightning bolts, and random scribbles.
Sections 2, 3, and 4
If you already understand the basics of drawing on an HTML canvas, you can skip directly to Section 2, where I start the main course project from scratch. We will create an animated flow field, experiment with it, and make it bend around text and images. You Can Learn Udemy – 100 Days of Code: The Complete Python Pro Bootcamp for 2023
Have fun!
Who this course is for:
- Beginner JavaScript developers who want fun projects to practice and learn to code with
- Any programmers interested in creative coding and animation. You Can Learn Udemy – Python Programming The Complete Python Bootcamp 2023
Download Problem Msg Our telegram & Facebook group Or Comment Us
How to Download Our Course With Desktop