Building Design System in Figma from Scratch – UI UX Mastery
Building Design System in Figma from Scratch – UI UX Mastery
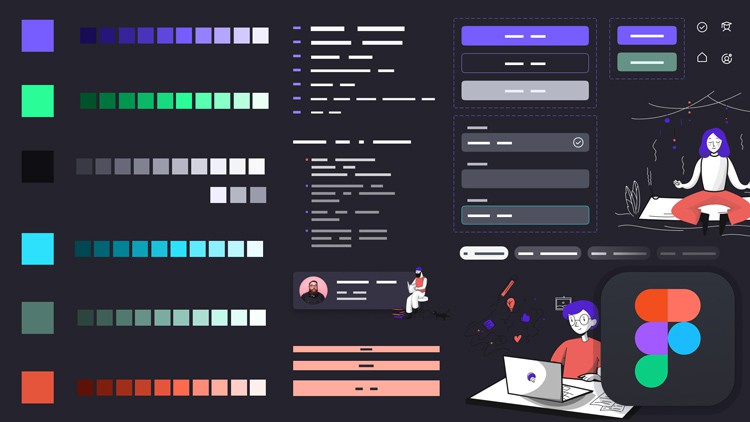
Step by step guide on how to make all of the parts of a Design System with Figma. This includes Design Principles, Tokens, and Themes.
What you’ll learn
Building Design System in Figma from Scratch – UI UX Mastery
How To Download Course With Smartphone
- You can start from scratch and make your first design system in Figma from the ground up.
- Design principles and the goal of your Design System
- This includes making a color system, a type system, a layout or grid system, and a lot more!
- Create buttons and forms with their states, as well as bigger parts.
- Advance the use of Swap-able Components, Icons inside buttons and forms, and more.
Requirements
- There are some basics about how to use the Figma App
Description
There are many theories about Design Systems that you will learn about in this class, but you will also see real-world examples. What they look like and how they work are things you’ll learn about when you study them. You Can also learn Complete Web Design: from Figma to Webflow to Freelancing
You will learn about them.
- A look at some design principles and how to make them work.
- The purpose statement in the Design System
- A Design System should be made first so that you can start to design.
- In the Design System, tokens, values, and how to use dark and light themes are all important.
- Add scales and styles to your Color System to make it look better.
- Type Scales and Styles can be used to make a Typography system.
- There are three systems: the Icon System, the Grid System, and the Layout System.
- Buttons, Chips, and Info Bars with Icons You Can Change
- In Figma, learn how to use Auto Layout, Components, and Variants in a better way.
- See how we use the Spacing System in Figma to make things look better.
- Emojis and Hyperlinks can be used in Figma pages and files.
5 tasks for you to do and show me your Design System with Figma file links.
In this course, we’ll learn how to use Figma at a high level so that we can make our own design system and get our dream job as UX and UI Designer.
Who this course is for:
- UI Designer, UX Designer, Web Developer, Web Designer, and Graphic Designer are some of the people who work in these fields.
Download any problem join the group and tell your problem Facebook Or Comment Us Join our telegram group
How to Download Our Course With Desktop